WordPressに標準実装されているブログカードのカスタマイズできない点が不満で、より柔軟で使いやすいブログカードを個人的に使用するために作成したプラグインです!
プラグインの特徴
簡単操作
- URLを貼り付けるだけで、自動的にブログカードを生成
- リンク先の情報を自動的に取得
- 投稿編集画面で直感的に生成可能
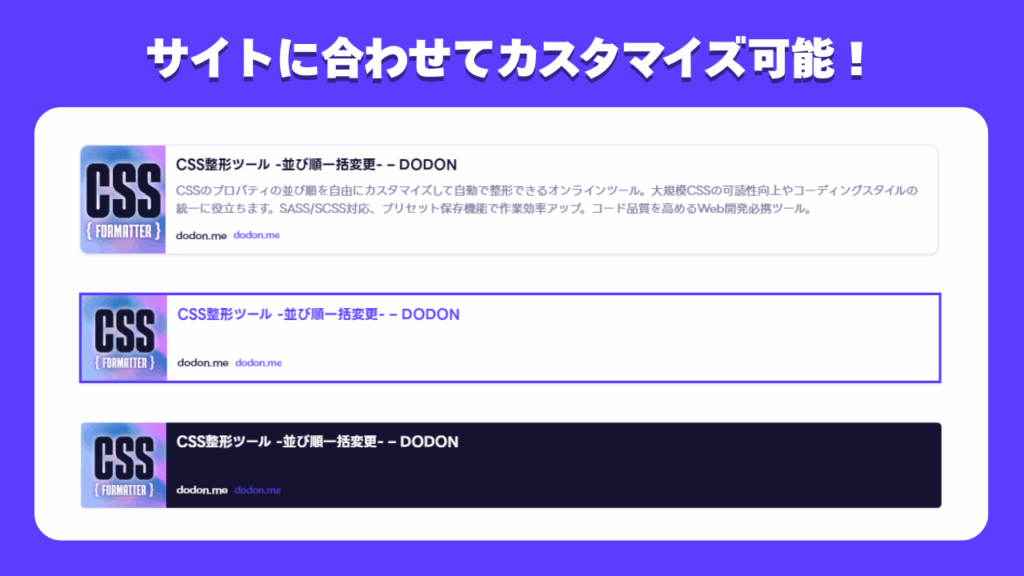
カスタマイズ
ブログカードの外観と表示を、以下の項目で詳細にカスタマイズ可能
コンテンツ表示設定
- サムネイルの表示/非表示
- 抜粋文の表示/非表示
- サイトの情報表示/非表示
デザイン設定
- サムネイル位置(左/右)
- ブログカードの幅
- 配置(左揃え/中央揃え/右揃え)
- 枠線のスタイル(なし/実線/破線/点線)
- 枠線の太さ
- 枠線の色
- 角丸の半径
- 背景色
テキスト設定
タイトル
- フォントサイズ
- フォントの太さ
- 文字色
- 最大表示行数
抜粋
- フォントサイズ
- フォントの太さ
- 文字色
- 最大表示行数
サイト情報
- サイト名のフォント設定
- サイトURLのフォント設定
パフォーマンス
- 軽量で高速
- リンク先情報を24時間キャッシュ
- WordPressの標準ブロックエディター(Gutenberg)で使用可能
インストール方法
- プラグインのZIPファイルをダウンロード
- WordPressの管理画面に移動
- 「プラグイン」→「新規追加」をクリック
- 「プラグインをアップロード」ボタンをクリック
- ダウンロードしたZIPファイルを選択
- 「今すぐインストール」をクリック
- インストール後、「有効化」をクリック
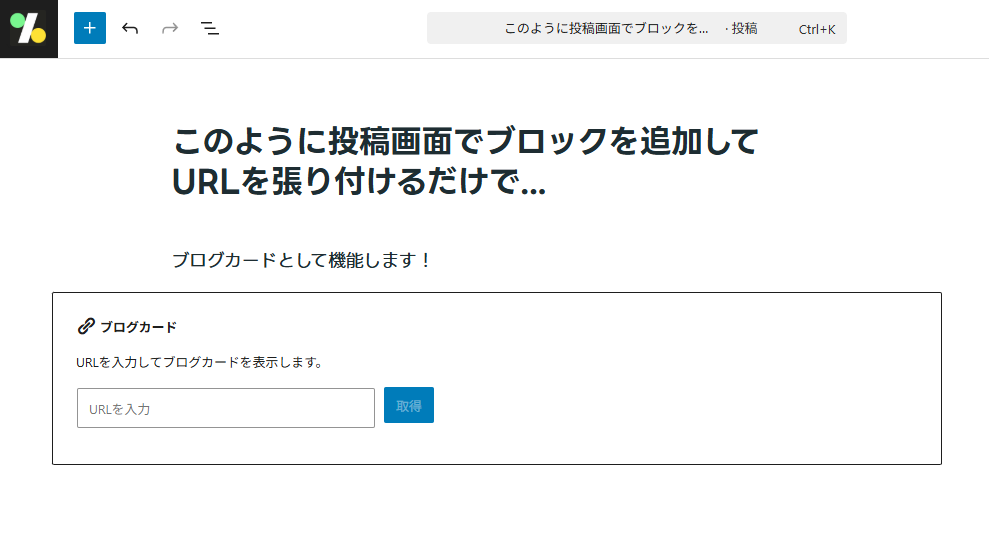
使用方法
- 投稿編集画面で「+」ボタンをクリックしてブロックを追加
- 「ブログカード」ブロックを検索・選択
- URLを入力し、「取得」ボタンをクリック
- 自動的に生成されたブログカードを確認
カスタマイズ
プラグイン設定は「設定」→「ブログカードブロック」から行えます。すべての設定はサイト全体のブログカードに即座に反映されます。
注意点
- リンク先の情報は24時間ごとに更新されます
- すべての外部サイトで完璧に動作するわけではありません
- レスポンシブデザインで、モバイル表示にも対応