目次
CSS整形ツールのリリース
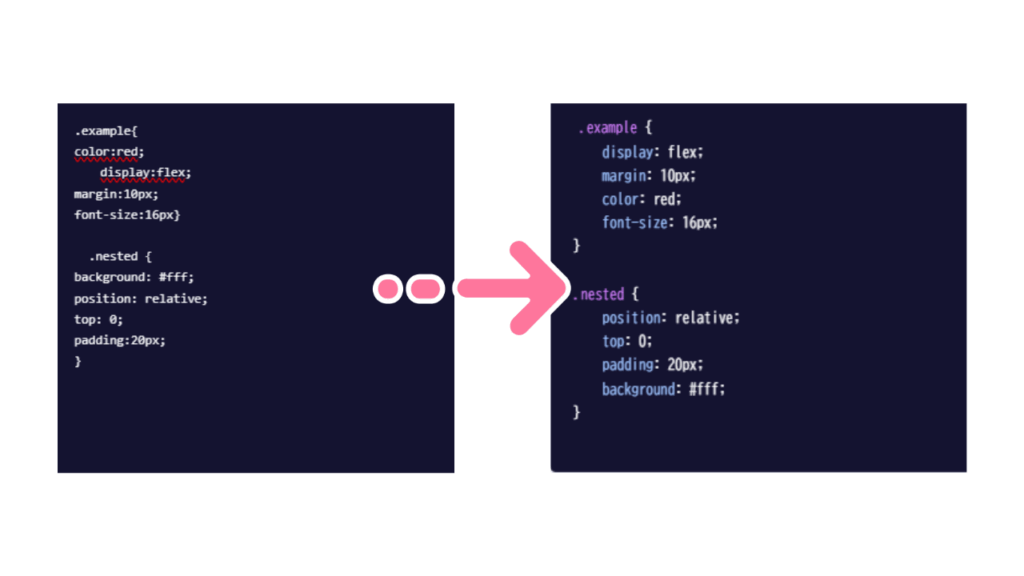
今回はリリースしたばかりの「CSS整形ツール」についてのお知らせになります。このツールは、乱雑になりがちなCSSコードを少しでも美しく整形し、プロパティの並び順をカスタマイズできるWebサービスです。
私自身、CSSを書く際にいつも面倒に感じて放置している、コードの整理整頓。最初は意気込んで、どれだけ気をつけていても、重ねるうちにどんどん乱雑になってしまい、後から見返すとその汚さに頭を抱えています🤣
そんな悩みを解決するために作ったのが、今回のツールです。自分が欲しかった機能を詰め込んだので需要はあまりないかもしれませんが、公開する前提で使いやすさにもこだわりました。特にプロパティの並び順を自分好みにカスタマイズできるとよりきれいに見えると思いこの機能を追加しました。
初めに、機能と特徴をザックリと紹介しておきます。

主な機能と特徴
CSS整形ツールの主な機能はこんな感じ↓
- 文字数無制限:大規模なCSSファイルも処理できます。
- 460種のCSSプロパティに対応!
- 簡単入力:テキストエリアに直接貼り付けるか、CSSファイルをアップロードするだけ!
- プロパティの並び順カスタマイズ:ドラッグ&ドロップで好みの順序に並べ替え可能(正直まだ完成度が低いので今後アップデート予定)。
- プロパティの説明表示:各プロパティにマウスオーバーするとザックリ説明と使用例がポップアップ。
- プリセット保存機能:カスタマイズした並び順を保存していつでも再利用可能。
- グループ分類:レイアウト、ボックス、タイポグラフィなどカテゴリ別に整理。
- プロパティ検索:念のため検索できるようにもしました。
- シンタックスハイライト:整形後のCSSを見やすく色分け表示。

制作のきっかけ
きっかけは、純粋に自身の悩みです。
私は最初に述べた通り大雑把な性格です。ついつい勢いでCSSを書いたりコピペしてしまい、後からコードを見返すと間隔も並び順もバラバラでとてつもなく汚い。特に大規模なものになると、一度書いたCSSを後から改善することもあり、その度に見栄えにうんざりしています😥
特に「プロパティの並び順」については、人によって好みが分かれるところ。私自身は「position」や「display」などのレイアウト系を先に、「color」や「font」などの見た目に関わる部分をその後に並んでいるのが好みですが、それが必ずしも万人に当てはまるわけではありません。
コードは書く時間より読む時間の方が長い。だからこそ…
そこで「自分の好みの順序でプロパティを並べられる」「後から見返したときに理解しやすい」ツールがあれば(個人的には)便利だな、と思ったのがきっかけです。いわば、自分自身のために作ったツールなのですが、同じ悩みを持つ方がいれば…、という思いから公開することにしました。

CSS整形ツールの使い方
では、実際の使い方を詳しく紹介しておきます。ただ、まだまだ改善点も多く、入力されたCSSによっては上手く機能しないなど確認しているので、テスト環境で確認してから使用してください。
基本的な使い方は非常にシンプルですが念のため!
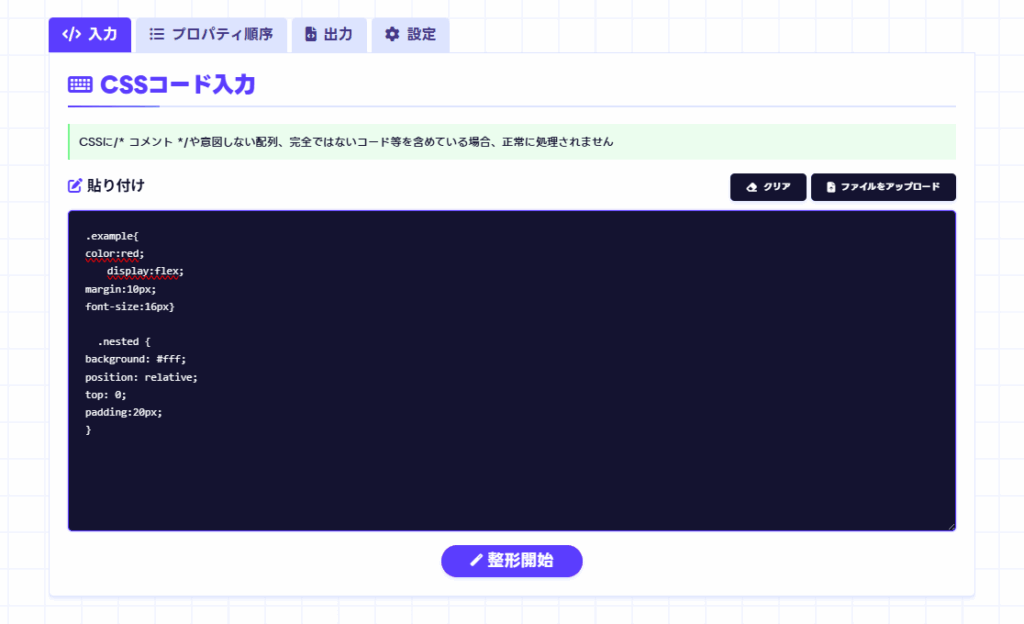
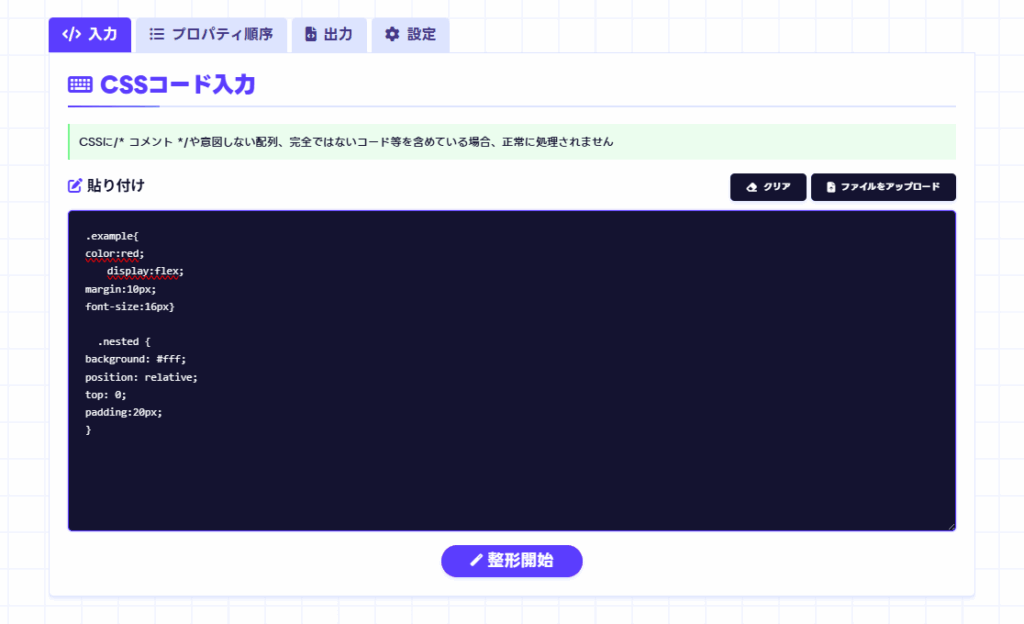
1. CSSコードの入力
まずは整形したいCSSコードを入力します。入力方法は2つ↓
- テキストエリアに直接入力:入力タブのテキストエリアにCSSコードをコピー&ペーストします。
- ファイルをアップロード:「ファイルをアップロード」ボタンをクリックして、ローカルにあるCSSファイルを選択します。
入力したコードは、「クリア」ボタンで消去できます。

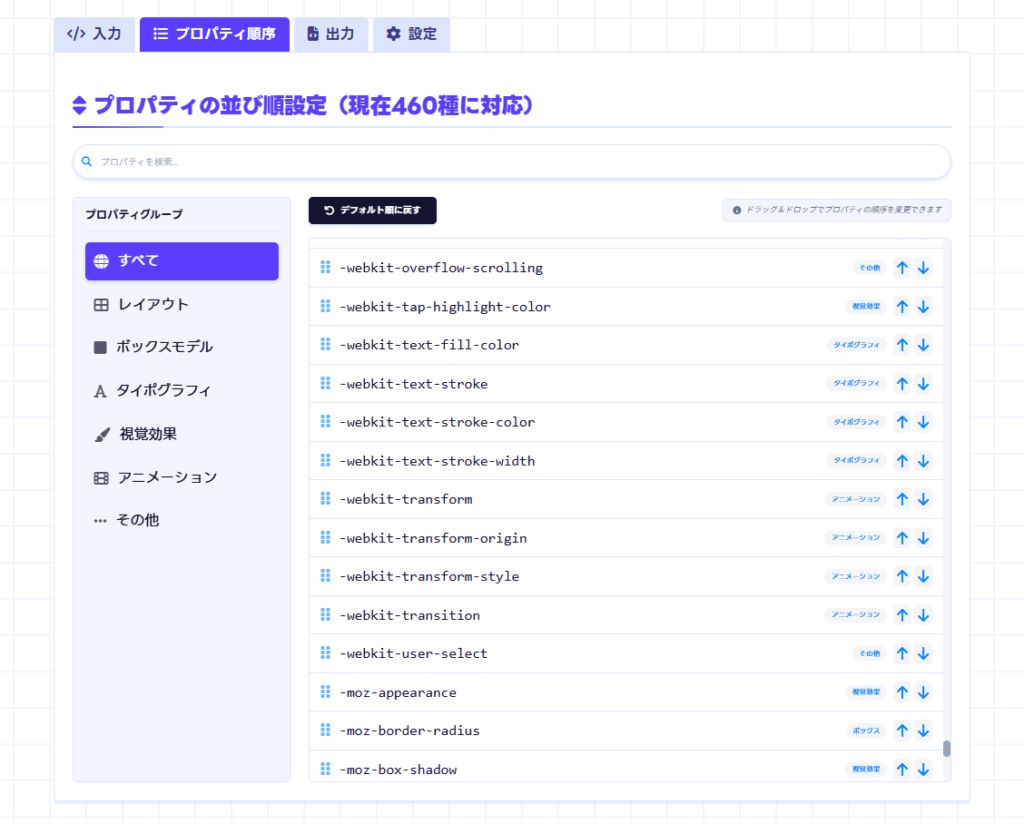
2. プロパティの並び順設定(オプション)
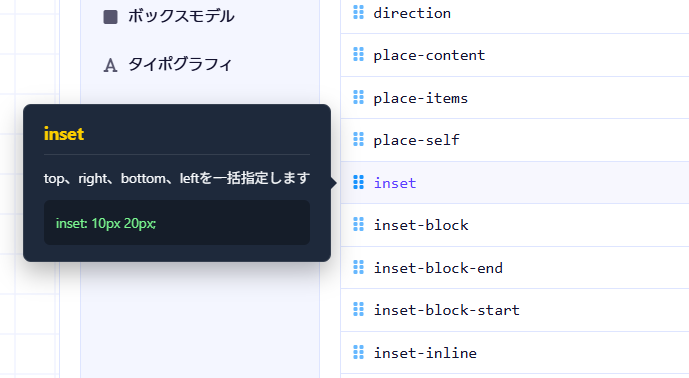
CSSプロパティの並び順をカスタマイズしたい場合は、「プロパティ順序」タブに切り替えます。ここでは460種類のCSSプロパティがリストアップされており、以下の方法で並び順を変更できます。
- ドラッグ&ドロップ:プロパティの左側のアイコンをクリック&ドラッグして、好きな位置に移動
- 矢印ボタン:各プロパティの右側にある上下矢印ボタンをクリックして順序を変更
左側のカテゴリメニューでは、プロパティをグループごとに表示できます:
- すべて
- レイアウト(position、display、flexなど)
- ボックスモデル(width、height、marginなど)
- タイポグラフィ(font、text、colorなど)
- 視覚効果(background、opacity、filterなど)
- アニメーション(animation、transition、transformなど)
- その他(cursor、user-selectなど)
各プロパティにマウスカーソルを合わせると、そのプロパティの簡単な説明と使用例がポップアップ表示されます。ここまで種類が多いと流石に「なんだこれ」ってなりますよね。

なお、細かい設定が面倒な場合は、デフォルトの並び順をそのまま使用することもできます。デフォルトの並び順は、一般的な記述順にはなっていると思いますが、そもそも一般的な記述順が分からないのである程度グループ化しているというだけです。
3. CSSの整形処理
コードの入力とプロパティ順序の設定が完了したら、「整形開始」ボタンをクリックして処理を実行します。処理中はローディング画面が表示され、完了すると自動的に「出力」タブに切り替わります。
整形処理では、次のような変換が行われます:
- プロパティの並び順をカスタマイズした順序に変更
- インデント(字下げ)の統一
- セミコロンの追加(抜けている場合)
- 改行の統一
- 全角スペースを半角スペースに変換
- 連続した空白行を単一の空白行に統一
なお、コメント(/* */)や特殊な記述、完全でないコードなどを含む場合は、正確に処理できないことがありますのでご注意ください。これらを含め、必要な処理が後から思いついたら実装予定です!
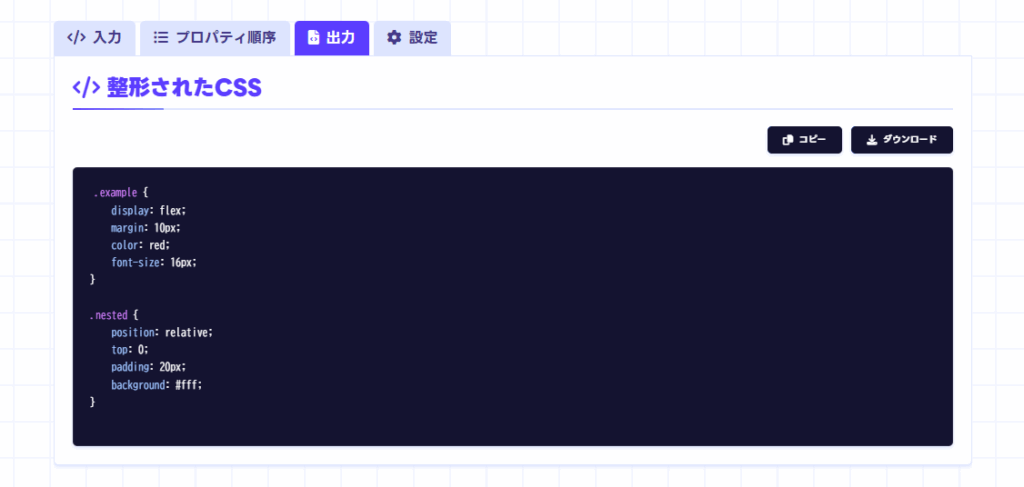
4. 整形結果の取得
処理が完了すると、「出力」タブに整形されたCSSコードが表示されます。このコードはシンタックスハイライトが適用され、見やすく色分けされています。
整形されたコードは、次の方法で取得できます:
- コピー:「コピー」ボタンをクリックすると、整形されたコード全体がクリップボードにコピーされます。
- ダウンロード:「ダウンロード」ボタンをクリックすると、整形されたコードがCSS形式でファイルとして保存されます(ファイル名:formatted.css)。

5. プリセットの活用(オプション)
カスタマイズしたプロパティの並び順を保存しておきたい場合は、「設定」タブでプリセット機能を利用できます。
- プリセットの保存:プリセット名を入力し、「現在の並び順を保存」ボタンをクリック
- プリセットの読み込み:保存済みプリセットのドロップダウンリストから選択し、「読み込み」ボタンをクリック
- プリセットの削除:不要になったプリセットを選択し、「削除」ボタンをクリック
また、現在反映されている設定のみではありますが、エクスポート/インポート機能を使えば、異なる環境(別のブラウザや別のコンピュータ)間で設定を共有することもできます。
- 設定をエクスポート:現在の設定をJSON形式でダウンロード
- 設定をインポート:保存したJSON設定ファイルを読み込み

CSS整形ツールのこだわりポイント
このツールを開発する際に、特にこだわったポイントをいくつかご紹介します。
使いやすさを最優先
まず第一に考えたのは「直感的に使える」ということ。技術的な複雑さは極力隠し、シンプルなインターフェースを心がけました。タブ構成にしたのも、機能ごとに画面を切り替えることで視覚的な情報量を減らし、使いやすさを向上させるためです。ただし、プロパティの並び順設定は個人的にはまだ使いずらいと感じているので、需要があり改善できそうであればアップデート予定です。(チェックボックスを導入してまとめて上部に移動等)
プロパティの説明機能
すべてのCSSプロパティを暗記している人はほとんどいないでしょう。特に最近追加された新しいプロパティや、普段使わないプロパティについては、その場でなんとなく確認できると便利だと思い、各プロパティにマウスを合わせると簡単な説明と使用例が表示される機能を実装しました。もちろん、これから追加されていくプロパティも追加していく予定です。
カスタマイズ性と再利用性
プロパティの並び順は人それぞれ。だからこそ、自分好みにカスタマイズできることが重要です。また、一度設定した並び順を再利用できるよう、プリセット機能や設定のエクスポート/インポート機能を実装しました。
今後の拡張予定機能
さらに便利にするための機能拡張も検討しています。(もちろん需要があれば)
- コードの入力の仕方によって整形が上手く機能しないバグ:これはいろいろ試しながら改善していきます…
- CSSの最適化機能:重複プロパティの削除やショートハンドへの変換など
- エラーチェック機能:無効なプロパティや値の検出
- コメント保持の改善:特にプロパティに関連づけられたコメントの処理
- ベンダープレフィックスの自動追加:ブラウザ互換性の向上
最後に
自分のために作ったこのツールですが、皆さんの作業の一助になれば嬉しいです。大雑把な私でも、このツールのおかげで整理整頓されたCSSを書けるようになりました!(正確には、後から整理整頓できるようになりました)。
ぜひ試してみてください!そして、何か改善点や追加してほしい機能があれば、お問い合わせフォームからフィードバックをいただけると嬉しいです。